TAG 2019
Graphic Design
L’Associazione Amici di Telepace Trento nasce nel 1990 con lo scopo di portare in diocesi di Trento il segnale televisivo di Telepace. Successivamente si trasformò in uno Studio televisivo in grado di produrre rubriche sulla vita diocesana trentina, in modo da integrare il palinsesto di Telepace Verona.
Con l’utilizzo sempre più frequente di internet, l’Associazione ha deciso di rinnovare il sito web già esistente. Gli obiettivi erano quelli di rendere i contenuti più comprensibili e chiari, modernizzando l’interfaccia per renderla coerente con il nuovo logo e per avvicinare un target più giovane.
Il logo
Per rendere l’immagine di Telepace Treno più moderna si è deciso di rivedere il logo mantenendo comunque la colomba come figura centrale e utilizzando i colori già in uso dell’Associazione, ovvero il rosso, il bianco e il blu.
L’obiettivo del restyling era quello di creare un logo semplice ma ben definito. Si è quindi deciso di partire dalla rappresentazione stilizzata di una colomba per poi aggiungere alcuni dettagli chiave. Per renderlo di facile utilizzo i tutti i contesti nei quali verrà utilizzato, è stato creato in due versioni: a colori per l’utilizzo su carta e sul sito internet, mentre outline per il watermark televisivo.

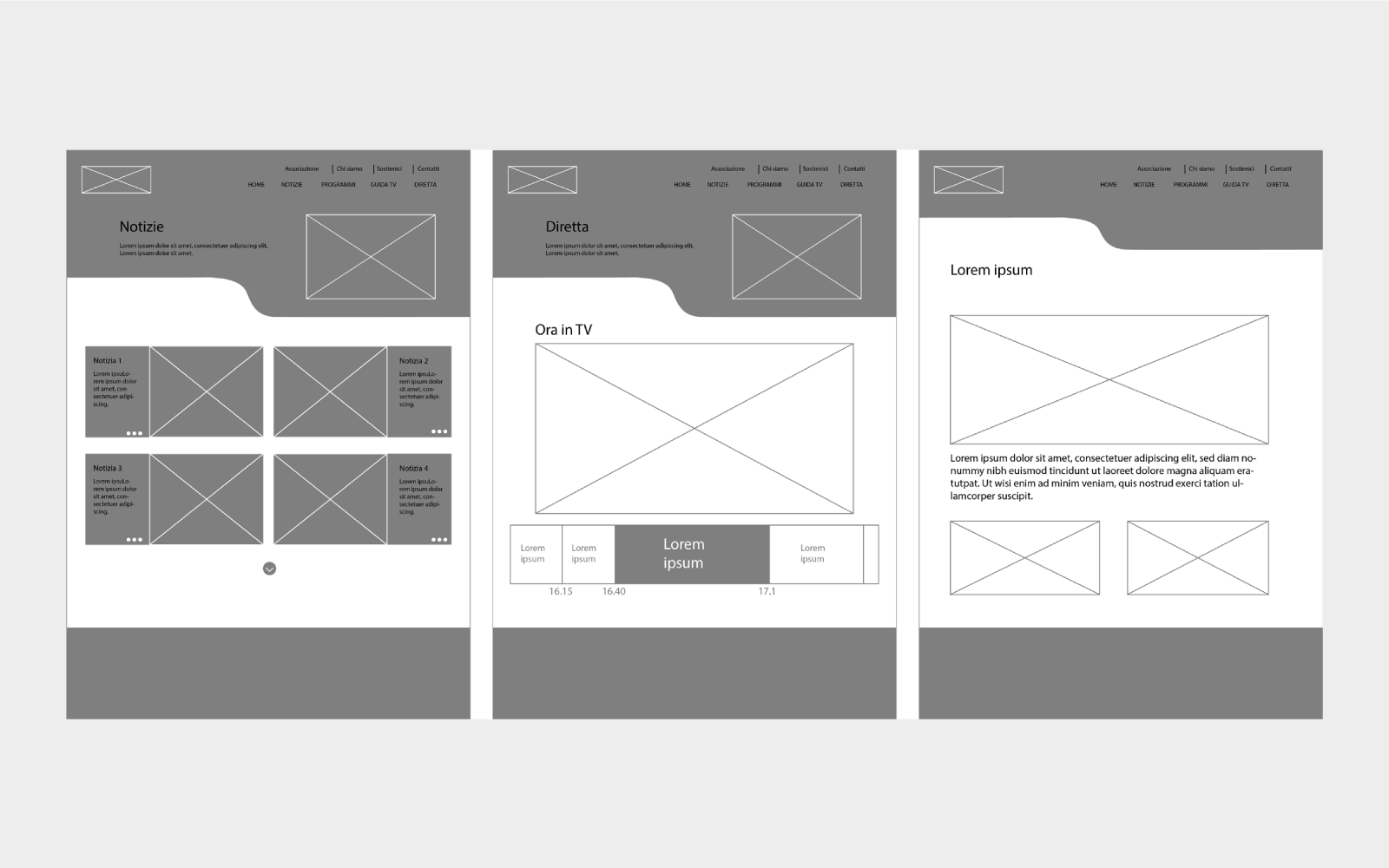
Dopo un’attenta analisi del sito in utilizzo e dei competitors, si è cercato di capire il modo migliore per disporre i contenuti, concentrandosi sulla struttura delle pagine e degli elementi al loro interno. È dunque stato creato un wireframe del sito per definirne lo scheletro.

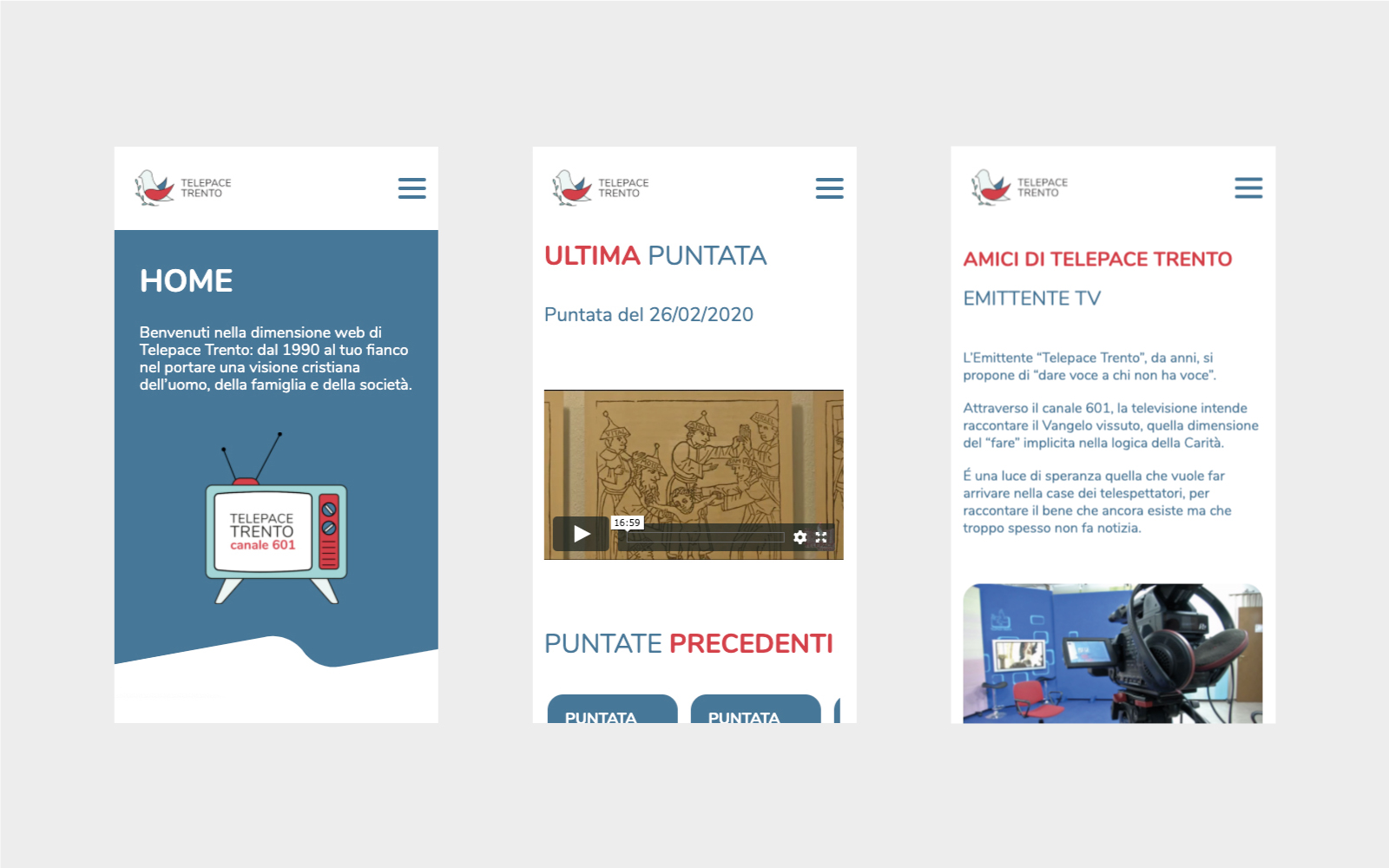
Dal punto di vista grafico è stato uniformato lo stile, utilizzando gli elementi grafici del brand precedentemente creato. Si è deciso di utilizzare i due colori dell’Associazione con il supporto del bianco del del nero. Per dare maggiore dinamicità al sito le sezioni dell’header e del footer sono state movimentate con delle onde con dei colori contrapposti.
Per quanto riguarda le notizie e le rubriche sono state identificate dalle cards, elemento grafico comune che ne identifica la tipologia di contenuto.
Per rendere l’interfaccia grafica del sito coordinata al logo è stato deciso di creare delle illustrazioni da inserire nelle varie pagine che compongono il sito, per descriverne a colpo d’occhio il contenuto.
Per rendere la navigazione fluida e omogenea su tutti i dispositivi è stato adottato un approccio responsive per tutte le pagine che compongono il sito.

Il sito è stato sviluppato attraverso il CMS WordPress per la gestione dei contenuti e ci si è avvalsi del servizio GitHub per la condivisione dei file di sviluppo all’interno del gruppo.
Per costruire un servizio cucito sulle esigenze del cliente sono stati sviluppati un template personalizzato e alcuni plugin, utilizzati per la creazione del sito.