TAG 2017
Design del territorio
Il Maestro Artigiano è una figura istituita dalla Provincia Autonoma di Trento con la Legge Provinciale sull’Artigianato dell’1 agosto 2002.
La figura del Maestro Artigiano si propone come espressione di qualità dell’artigianato trentino nel quadro degli interventi finalizzati alla crescita delle attività artigianali, e vuole avere come finalità la valorizzazione del know how professionale dei diversi mestieri rappresentati.
Obiettivi
del progetto
Gli obiettivi a breve termine erano quelli di creare una nuova identità visiva fresca con promozione, pubblicità, sito web, verifica delle strategie di marketing dei competitors e l’introduzione di un certificato/timbro di qualità.
A lungo termine l’obiettivo era quello di incrementare il numero di conoscitori e incrementare il numero di iscritti ai corsi e di persone coinvolte nella rete del M.A.
Il sito web precedentemente in uso risultava limitante, in quanto si limitava a fare da vetrina al corso di Maestro Artigiano e risultava utile solo ai possibili interessati alla frequentazione dei corsi.
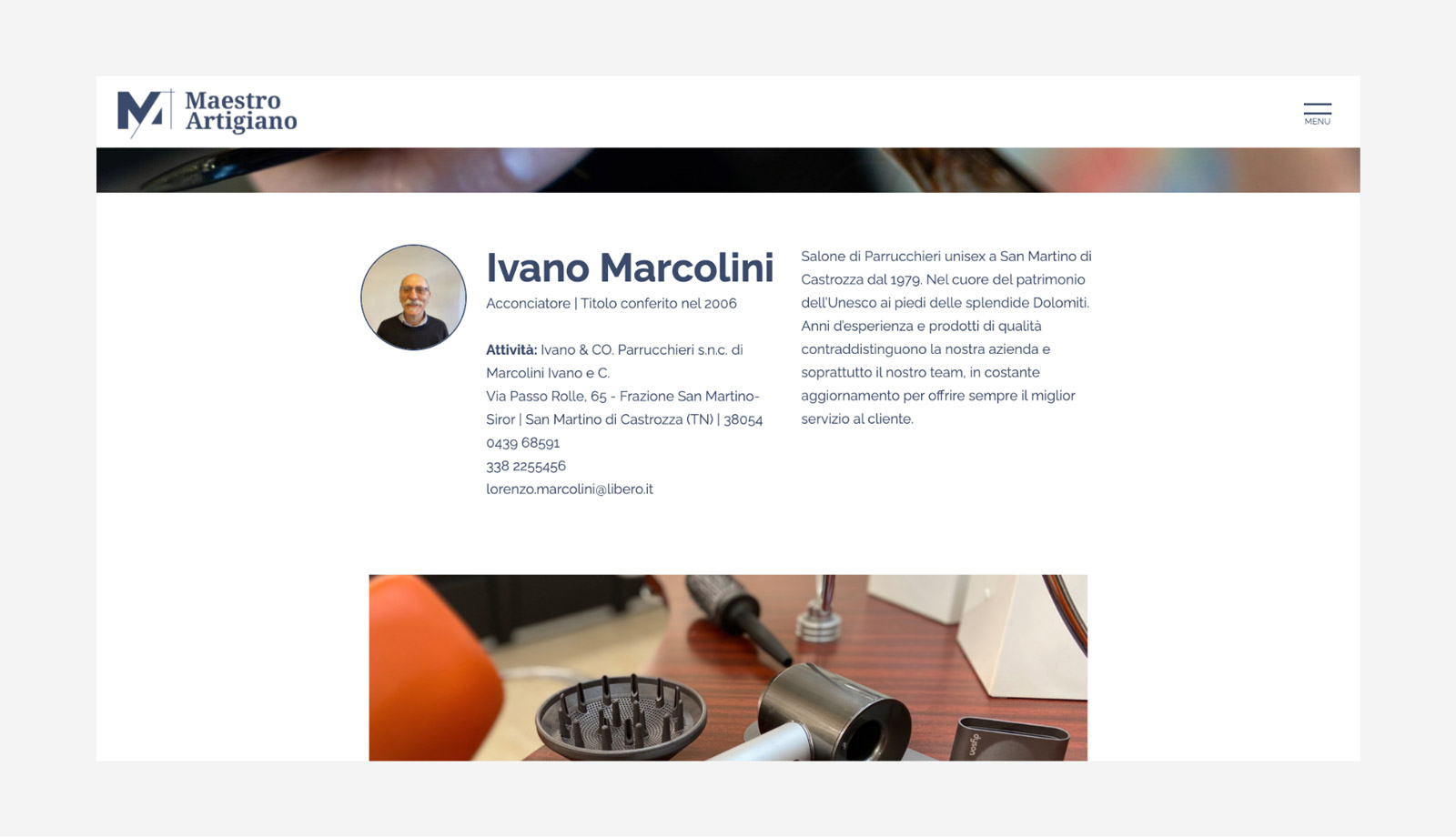
L’obiettivo era quindi quello di rendere il sito web una piattaforma utile a più tipologie di target. Uno degli obiettivi principali era quello di far diventare il sito web una vetrina per tutti i Maestri Artigiani e di farlo diventare un punto di riferimento per la comunità locale in cerca di un professionista di qualità.
Architettura
dei contenuti
Il primo step è stato quello di analizzare il sito precedentemente in uso e di confrontarlo con i principali competitor presenti sul territorio nazionale.
Tramite l’analisi l’obiettivo è stato quello di rivedere e progettare la nuova architettura dei contenuti, in linea con gli obiettivi citati nel precedente paragrafo.
Wireframe
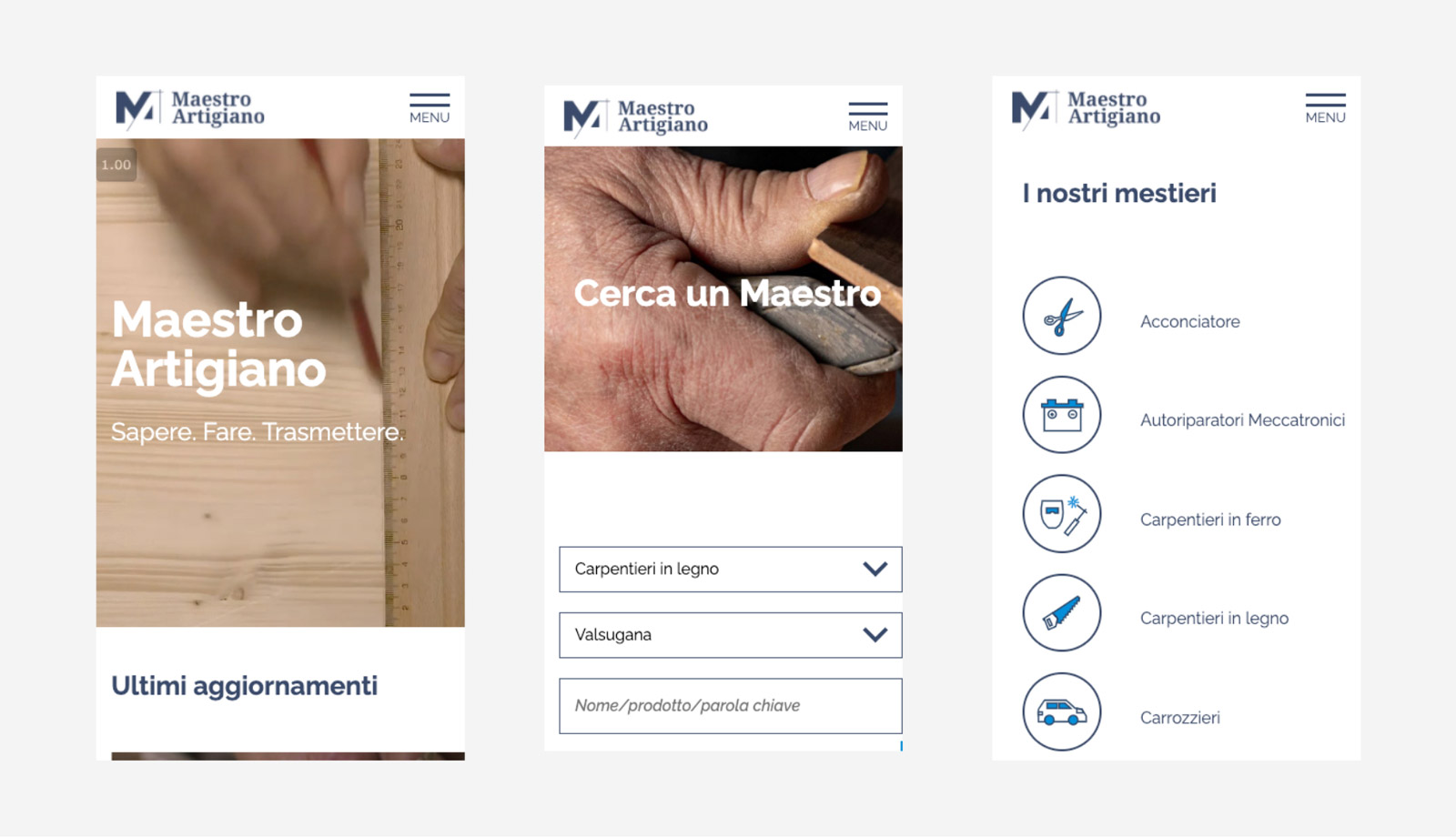
Successivamente ci si è concentrati sull’organizzazione dei contenuti all’interno delle pagine, definendo per ognuna uno schema al fine di adottare la miglior soluzione possibile.
Mockup
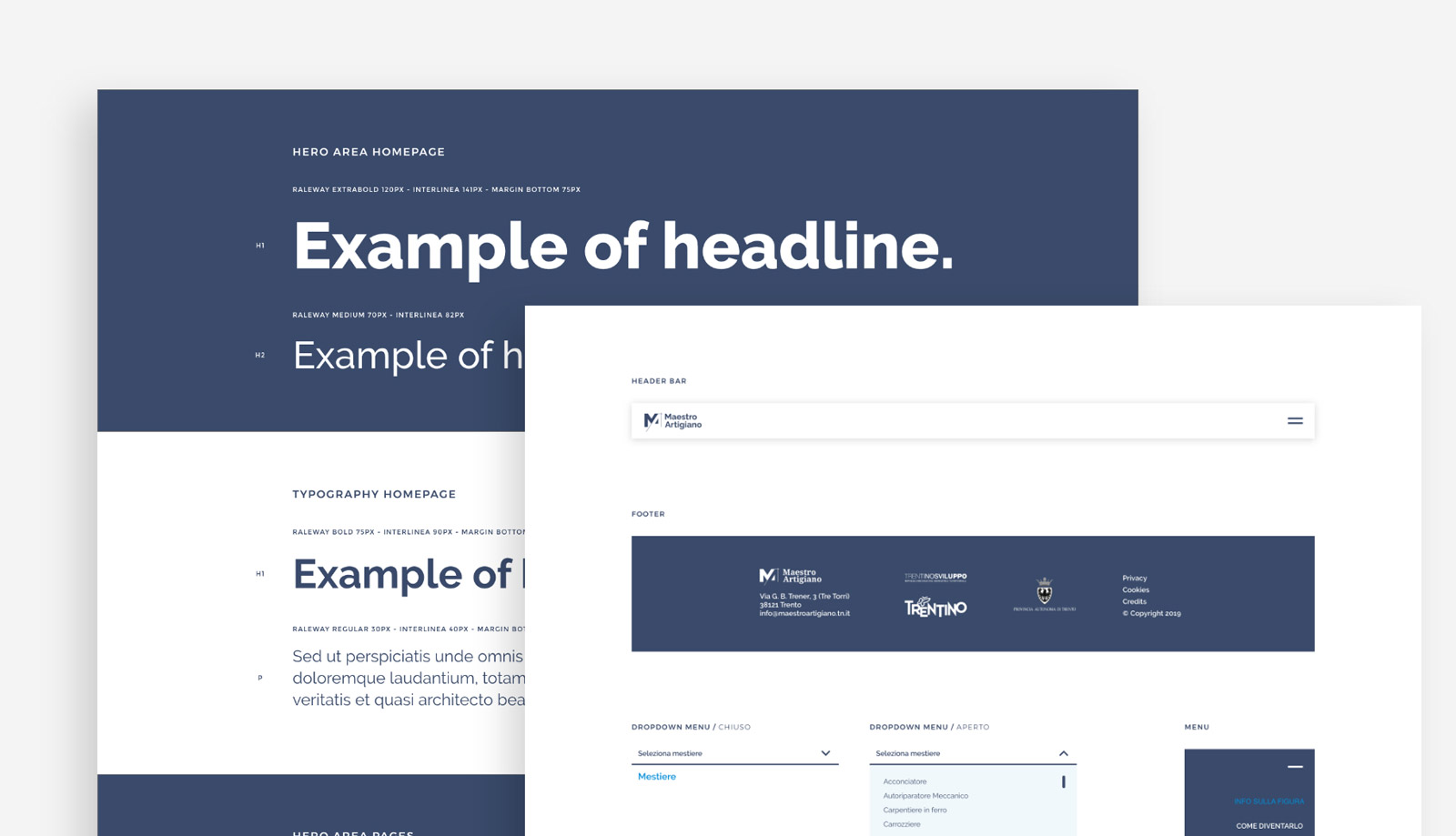
In seguito è stata definita la parte grafica.
Seguendo le linee guida definite dal gruppo brand sono stati applicati i font, i colori e tutti gli elementi grafici necessari a rendere l’interfaccia grafica omogenea con il brand creato in precedenza.

Sviluppo
Il sito è stato sviluppato su piattaforma WordPress ed è stato creato un tema ad hoc. Questo aspetto ha permesso di seguire fedelmente l’interfaccia creata e di creare uno strumento di facile aggiornamento anche da parte dei referenti di Maestro Artigiano.